my process.
Research and Problem Definition
There are three questions I always ask in the initial research and design stage of the process.

-
What task is our user trying to achieve?
Ensure that this is benefits focused, not what feature the customer is asking for. This can be framed in the form of a needs statement:
[Our user] needs a way to [achieve this task] so that she / he can [benefit in this way].
This helps us stay on track with solving the user’s problem rather than delving straight into a feature they may not actually need. It allows us to think outside the box and come up with ideas we may not otherwise have.
-
What examples are out there of solutions that have tried to tackle this problem?
Again, by focusing on the problem we can look at a wide range of solutions rather than just the one the customer is asking for. We may even look at examples of different features in a similar space to see how layout, colour and interaction can bring familiarity with a particular workflow.
-
How feasible is the proposed solution? What compromises can we make to ensure the feature can be developed within the required time and resources, while still delivering value to the user?
This is a vital and often overlooked step, particularly in the world of startups where teams are small and time is a premium. We as designers need to effectively communicate our ideal solution while also considering alternatives and compromises which may help deliver a solution that works both for customer and for our own team. Without this open communication between design and development, action can be taken where developers have to effectively design the solution themselves because the communicated design is not feasible.

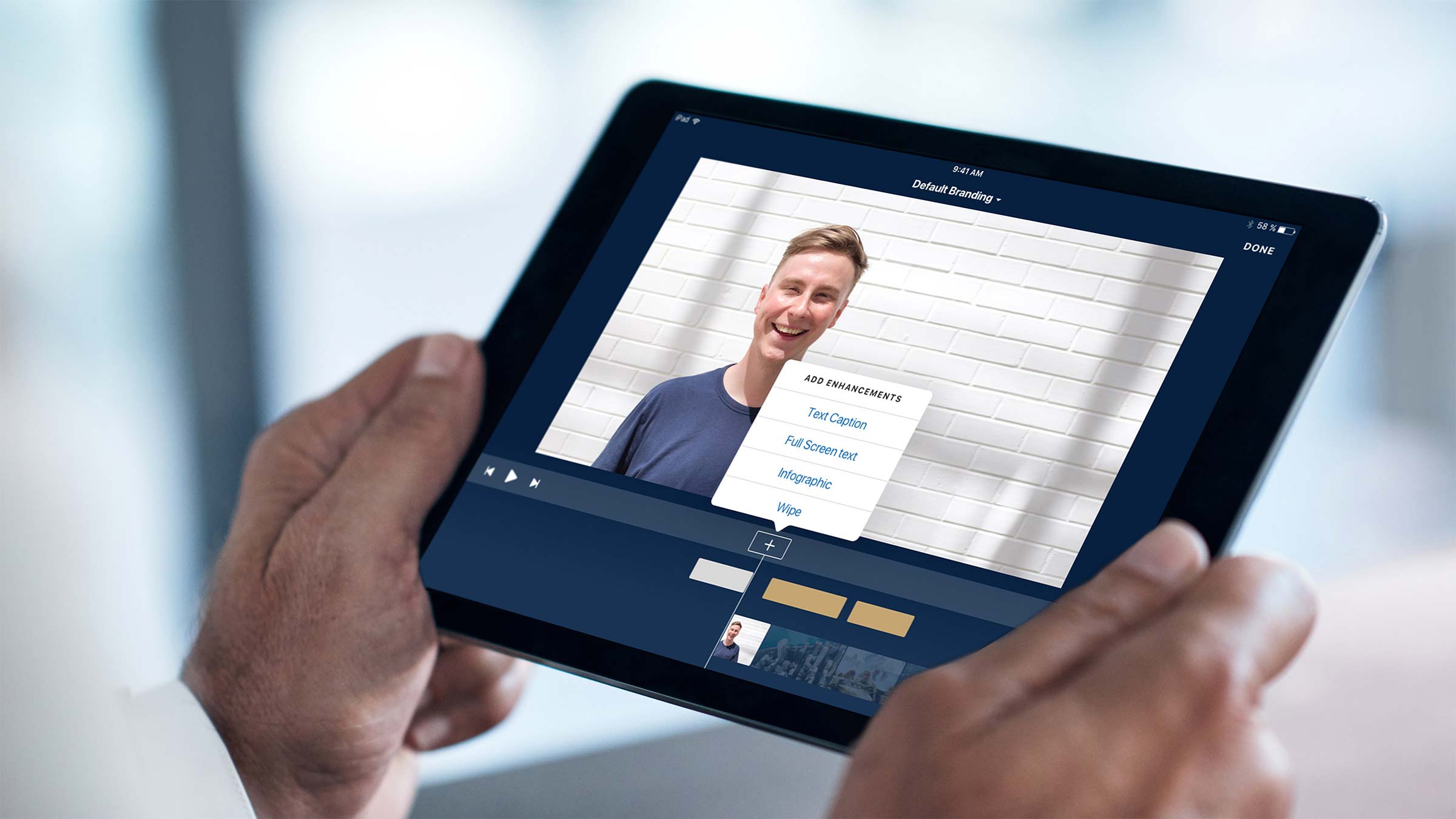
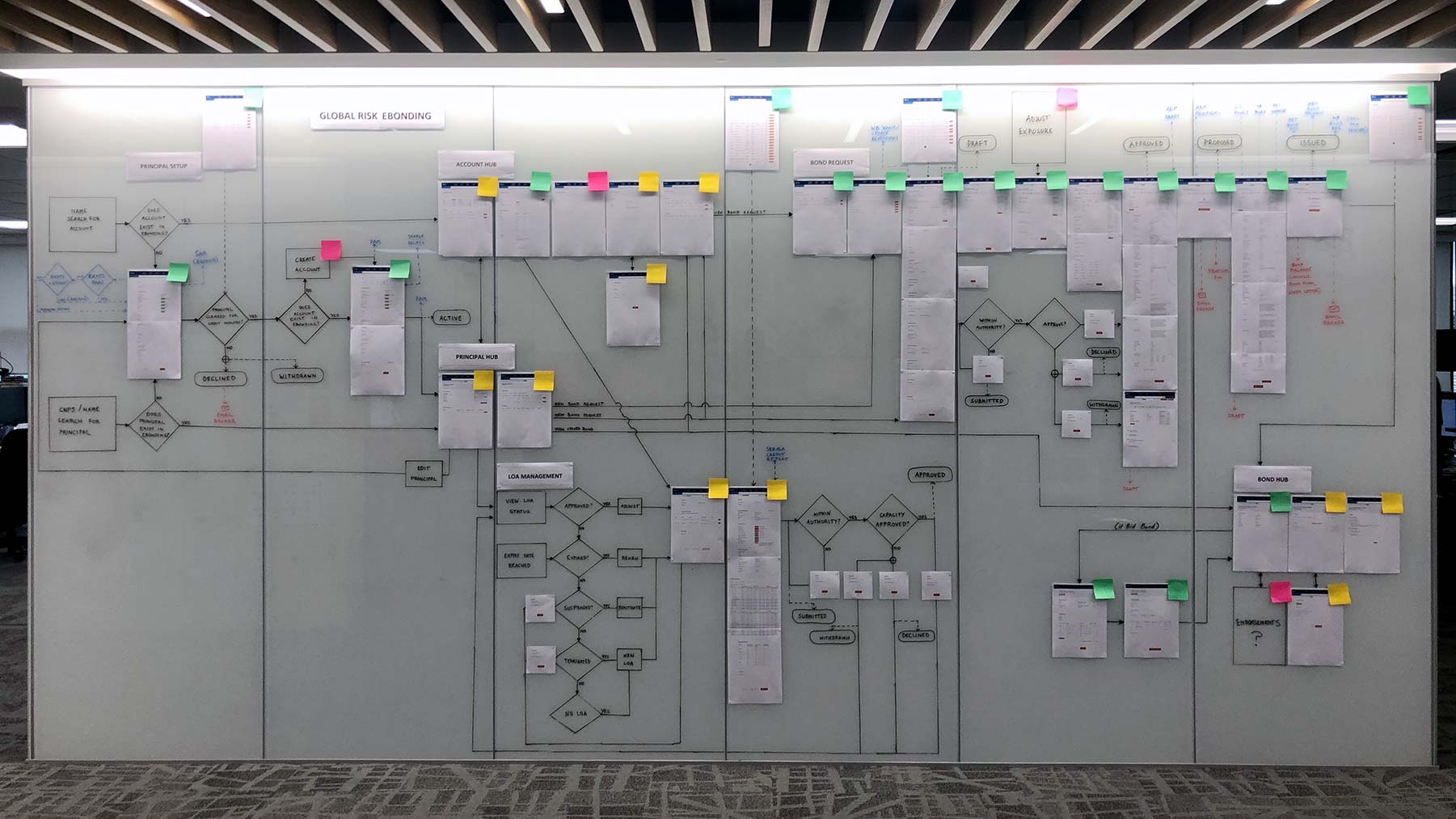
Prototyping
Depending on the time available, this can take the form of whiteboard diagrams, paper prototypes, low-fidelity wireframes, hi-fidelity mockups right through to interactive prototypes with example animations.
My tool of choice is currently Figma for it's all-in-one solution of mockups, prototypes and version control. It has replaced my use of what I previously considered the holy trinity of Sketch, Abstract and Invision as it does it all in one tool. I’m fairly software-agnostic and can adapt and learn a new tool very quickly. I’m also highly proficient in the Adobe suite, particularly Photoshop, Illustrator and Indesign and will switch to those tools where appropriate.
Testing
With every new implementation, rigorous testing is an absolute requirement. I will always get involved in the initial bug testing phase of QA to ensure the experience feels smooth and frustration-free as I consider this every bit as important as any other bug. Once it’s been through bug testing its ready to test with users, in whatever format the time and resources available allow. This can be scheduled run-throughs with individuals, or simply releasing the product to customers and allowing real and accurate feedback to shape the product. The latter is my preferred option for most releases, but major product changes or complicated new features should always be validated with smaller test groups first.
‘‘His insight, knowledge and strategy proved vital to the project success. ’’
- Gregg Reid, Campaign Manager, Origin